- 专家问诊,提供专业建议
- 急速响应,体验省心
- 根据需求灵活定制解决方案
总结日式网站4大优点,怎么把中文网站做得高大上?
标签:- 2017-5-05 作者:猫Fine
一、色彩
当我们看到小清新的网站的时候首先一定会想到日式网站。
Sarara 是一家纯净水的网站,所以它的网站主题色系为蓝色系,主要由高饱蓝色到低饱蓝色的过度,加上明暗对比的强烈,直接了当的突出宣传的产品。
该网站的主要面向目标人群是大学生,所以选比较清纯活力的女生作为主角,采用蓝色系作为背景,紫色作为点缀色。
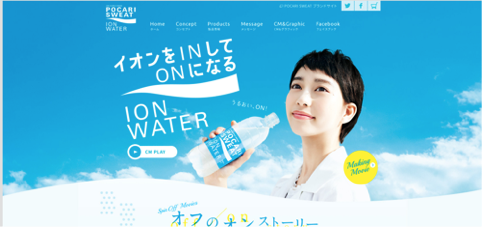
这也是一家日本矿泉水的官网,它也是运用了大量的蓝色系作为背景。
画面中主要以亮蓝色、亮黄色以及白色的对比,自然突出了人物和产品,最后加上亮黄色的点缀吸引购买。
总结:
1. 大部分采用蓝色系进行过渡
2. 增加色彩的对比,例如亮蓝色和亮黄色等
3. 选择年轻化的人物来传达气氛
掌握了这些要领,相信各位设计一个接地气的日式小清新的网站。
二、图片
日式网站在处理页面中的图片的时候,会哪些规律呢? 下面我们看看一些案例。
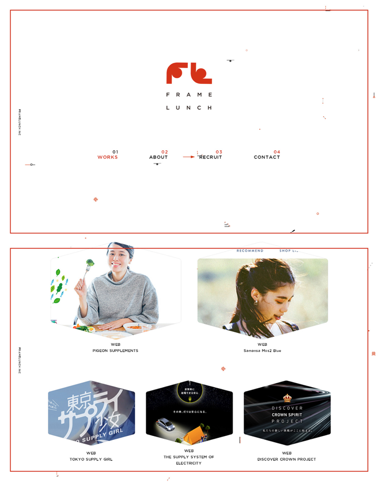
AIM Info 网站团队栏目中运用的图片具有统一的调性,主要体现在:
人物的色调,视角及人物占有画面的比例,通过男女的先后顺序缓解视觉疲劳,这样的处理方式会给用户一种专业严谨信任的感觉。
下面的网站是一个传统服饰的网站,通过孩子的摄影角度(一个正面和一个反面),女孩和男孩错列顺序,色彩的暖色和冷色,板块大小进行一个对比。这样让用户即使阅读这么多图片,依然清晰条理,还能保持很大的新鲜感。
下面网站中的图片使用了近景远景的对比处理手法:
第一张用近景来表现食物的细节
第二张用远景来表现饭店的外观
第三张第四张同样通过近景的手法来表现食物的加工过程
第五张用远景展现全景照片
第六张用近景来表现食物细节
第七张用远景体现整个参观的内部感觉
这样的处理手法 使得整个画面中图多而不乱,增加了图片中的节奏感和层次,让用户不断有新鲜感去浏览图片。
这个网站也是通过近景和远景的方式来搭配图片:
根据上面几个案例分析得来我们在网站运用图片可借鉴的几种方式:
1. 具有统一性(主要体现在色调/人物占有画面的比例/人物造型/表情状态 等)
2. 运用对比(主要体现在近景和远景/冷暖色彩/人物性别/人物的造型姿势/形状大小的对比等
3. 突出主体,弱化背景。
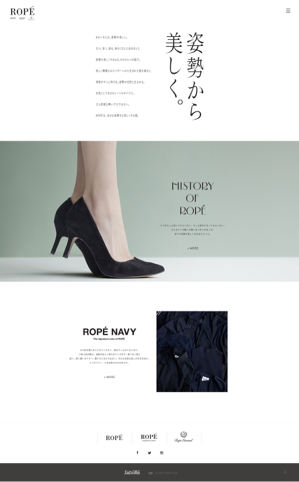
三、文字
使用几何图形的形状比例来进行文字排版:
△ 使用三角形进行文字排版
△ 使用竖长方形排版
△ 使用横长方形排版
△ 使用六边形排版
△ 使用正方形排版
△ 使用圆形排版
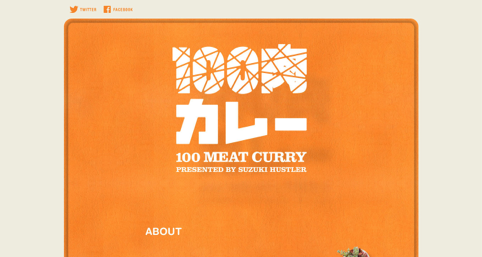
这个食品网站将文字进行竖排,有效的将主视觉和介绍性的文字结合起来。又不失美感
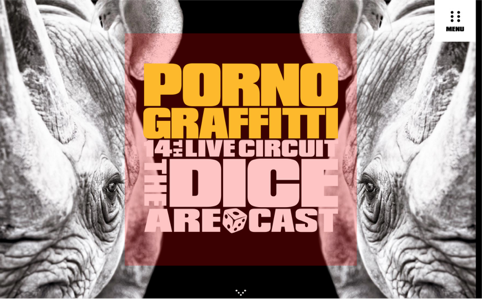
通过特殊处理文字效果,突出重要内容,直接抓取了用户的视觉。
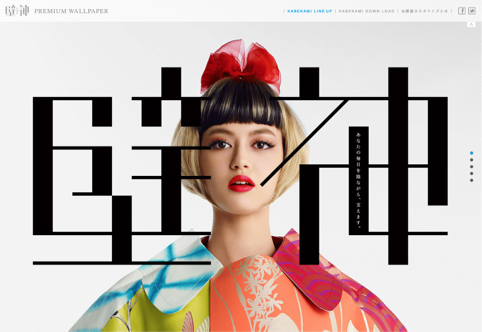
夸张的人物模特和神情,增加了文案排版的视觉冲击力,让原本单调的文字变的有活力。
根据上面几个案例分析得来我们在网站中进行文字排版可借鉴的几种方式!
1. 学会借鉴几何图形的比例去排版文字
2. 文字排版中巧妙的加入图形,不仅变的具有创意还会让你所表达的信息内容更加易懂
3. 文字排版中学会融入来生活中图像元素,不仅会让你的视觉上得到质的提,还会让你整个内容更加的接地气
四、元素
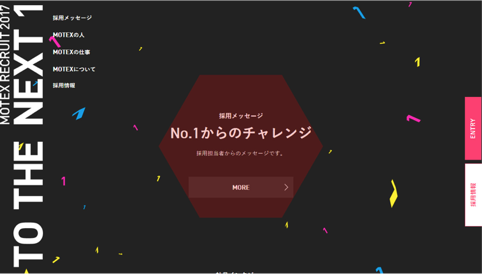
网站中的线条与几何图像的运用。
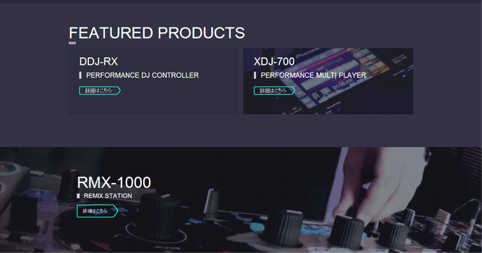
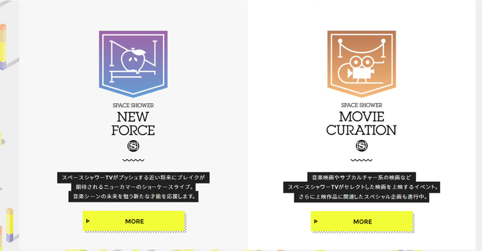
下面网站为了突出数字部分,采用明亮的线条作为提示作用,这样不仅潮流,而且有效的抓住了用户的视觉,突出了重点。
这里也运用了线条来突出文字的重要性。
这个网页将线条运用在网页中的按钮上,告别实色为主的方式,加强了按钮的透彻感。
线条的加入让下面的网页每一屏都有了区分性,同时也吸引了用户的注意力,避免了两屏内容相互干扰。
下面网站为了让用户看到网站的重要内容,利用了纯色打底方式来修饰文字。
下面是一个网站的底部,为了让top到顶部的功能和底部板块信息得到有效的区分,所以网站采用了两种色彩来分离两个板块的信息,从而避免它们彼此的干扰,让原本杂乱的页面变的有条理。
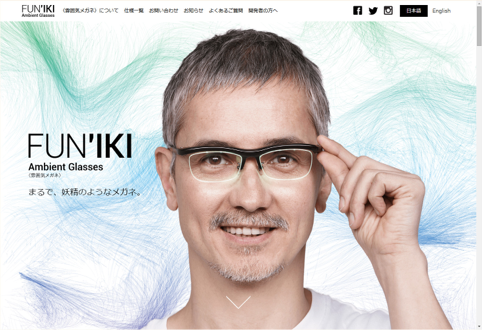
下面网站是一家卖眼镜的产品,画面中让流线型的科技元素的加入,使得眼镜给用户先进科技现代的感受。
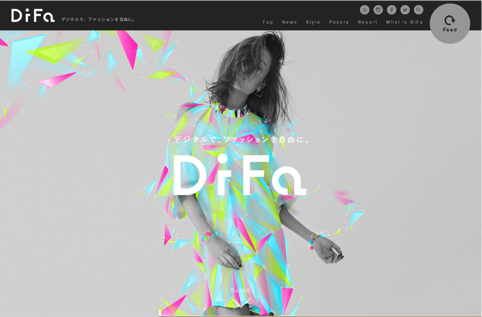
下面网站是一家市场杂志的模特网站,网站同样加入了现代 科技感的元素,使整个网站变的潮流超前。
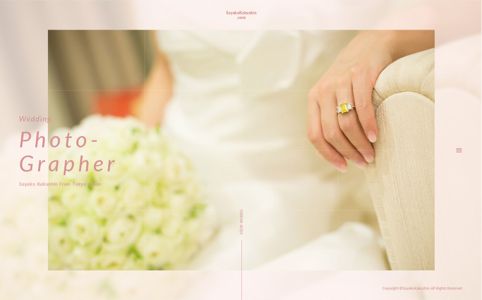
下面网站是一家婚庆公司的宣传网站,网站背景采用了将新娘手捧鲜花的照片,既不抢主视觉,又让背景和照片完美融合。
根据上面几个案例,我们可借鉴以下几种方式让你的网站变得更出彩:
1. 线条的运用,既可以起到装饰辅助分隔的作用,又可以作为重点信息突出
2. 背景纹理纯色的运用,有效的起到了网站分隔和区分对比的作用
3. 几何图形的运用,让你的网站更有新意
4. 科技的元素的运用,让你的网站的产品卖点更突出,优势更明显
5. 实景图的运用,可以使网站更贴切生活
6. 手绘元素的运用,让你的网站更出彩
要做怎样的网站,你心里有数了吗?
文中部分内容源自网络,如有侵权,请联系删除。
软件开发暂无最新文章查看全部推荐文章>
推荐人才
免责声明:
网站文章均由网站用户自行通过本网站系统平台投稿编辑整理发布,仅供学习与参考, 不代表本网站赞同其观点和对其真实性负责。如有侵犯您的版权,请联系我们,我们将及时删除。