- 专家问诊,提供专业建议
- 急速响应,体验省心
- 根据需求灵活定制解决方案
UI设计中你不得不知的颜色使用法则
标签:- 2017-5-05 作者:猫Fine
网络是一个多彩的世界,而色彩也是网络吸引用户注意力的主要手段之一,它令人产生兴趣,给人带来影响,并且通过对比、衬托带来愉悦的浏览体验。在设计一款UI前,结合自身的品牌调性,了解一些基础的配色方案,让你的设计需求变得更加清晰。
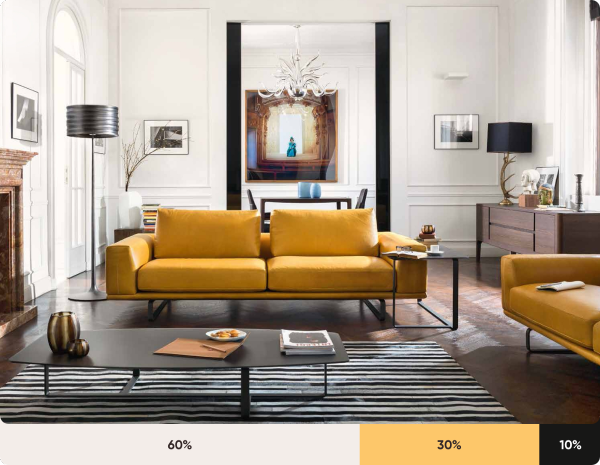
60-30-10 法则
60%+30%+10%的比例意在平衡颜色,这个法则能让你简单地将不同的颜色放在一起。它的工作原理是创造了一种平衡感,并允许眼睛从一个焦点舒适地过渡到下一个。其中 60%是主色调,30%是副色,10%是强调色。
颜色的意义
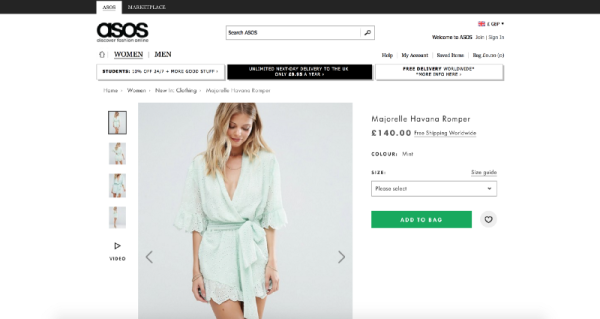
几个世纪以来,科学家一直在研究某些颜色能够产生的生理效应。除了美学,颜色同样是情绪的创造者。颜色的意义会根据文化环境的不同而不同。这就是为什么当你走进以黑白为主色调的时装店时,他们会给你一种优雅和崇高的感觉。
红色:激情、爱情、危险
蓝色:平稳、责任、安全感
黑色:神秘、优雅、邪恶
白色:纯洁、安静、干净
绿色:生命、新鲜、自然
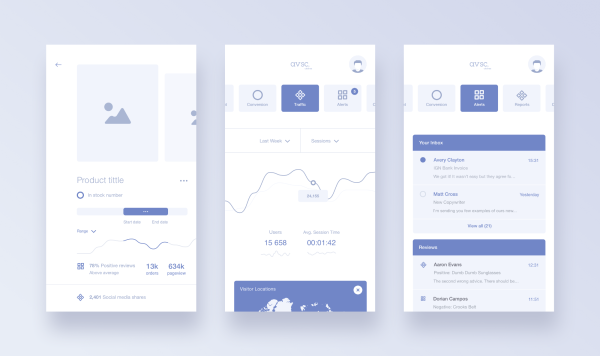
灰度第一
颜色并不是越多越好,多种颜色的堆砌,可能在一开始吸引用户的注意力,但是随后让用户产生的恶心和不适绝对会远超我们内心预期的效果,即使网站内容再好,都无法被人识别。
相反,让自己专注于空间和元素布局会是更高效的做法。这种约束非常有效的,让页面看起来不会无趣。
远离纯灰度和黑色
现实中几乎不存在纯灰色或者纯黑色的东西。所以如果想要暗色调,也要记得在颜色中添加一点饱和,让它看起来更自然更舒适。
以上,分享的UI设计中一些小小的配色技能,你get到了吗?
文中部分内容源自网络,如有侵权,请联系删除。
软件开发暂无最新文章查看全部推荐文章>
推荐人才
免责声明:
网站文章均由网站用户自行通过本网站系统平台投稿编辑整理发布,仅供学习与参考, 不代表本网站赞同其观点和对其真实性负责。如有侵犯您的版权,请联系我们,我们将及时删除。















 渝公网安备50019002500154号
渝公网安备50019002500154号
